
Create Circle Timer using HTML and CSS only YouTube
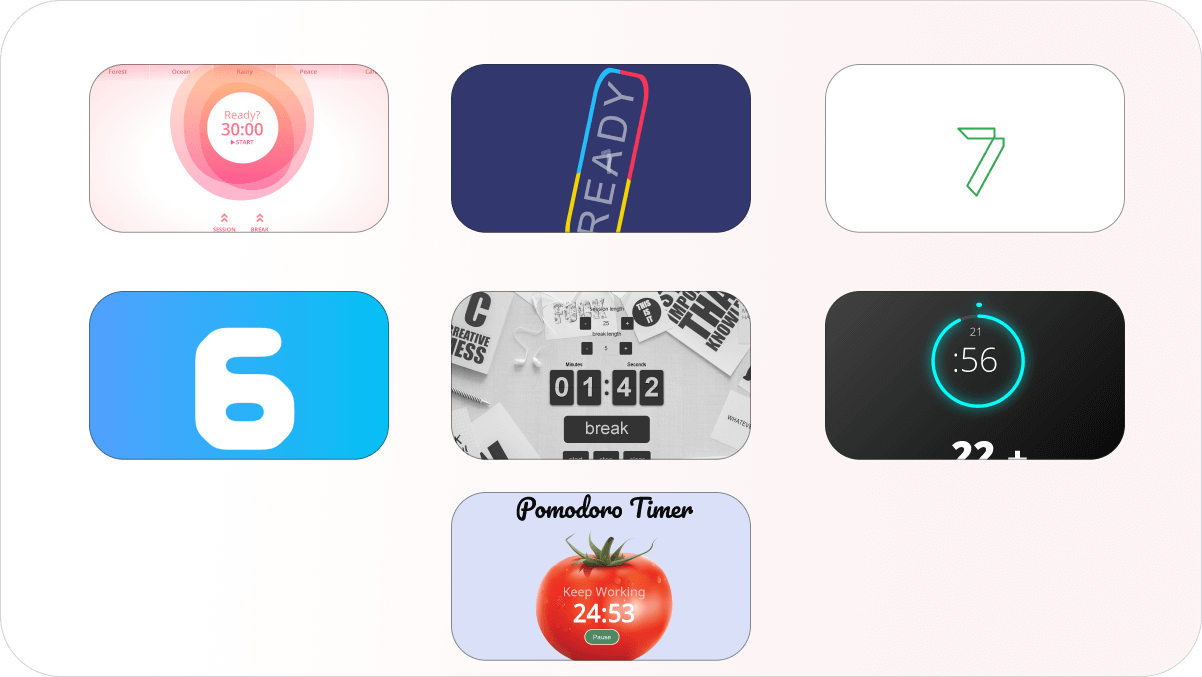
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer. A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown. A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer.

CSS TIMER css animation tutorial cool css effects 2019 YouTube
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript CSSTricks CSSTricks
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

43 HandPicked CSS Clocks W3tweaks
The animation-delay CSS property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. The animation can start later, immediately from its beginning, or immediately and partway through the animation. Try it. It is often convenient to use the shorthand property animation to set.

CountDown Timer with Animation Using HTML &CSS AND JAVASCRIPT YouTube
The CSS property animation-timing-function controls the acceleration and deceleration of an animation during its cycle. Note that this function doesn't impact the animation's duration, which is set by the animation-duration property in seconds or milliseconds.

Stopwatch Counter UI Design with Animation In HTML,CSS,JAVASCRIPT & JQUERY Countdown Timer
It gives a sense of rhythm and flow where you can kinda feel the end of the timer and time your next action. a linear animation that shrinks the bar to zero. Setting this up is fairly easy… Let's give ourselves a parent/child thing, just in case we want to style the empty part of the container at some point.

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
Timer animation In general, the best way is to use CSS functions: @keyframes and transitions , but in my current project I need to create controllable timers, so I choose to use the following JS.

Simple Timer Widget UI Free Timer, Css tutorial, Timer app
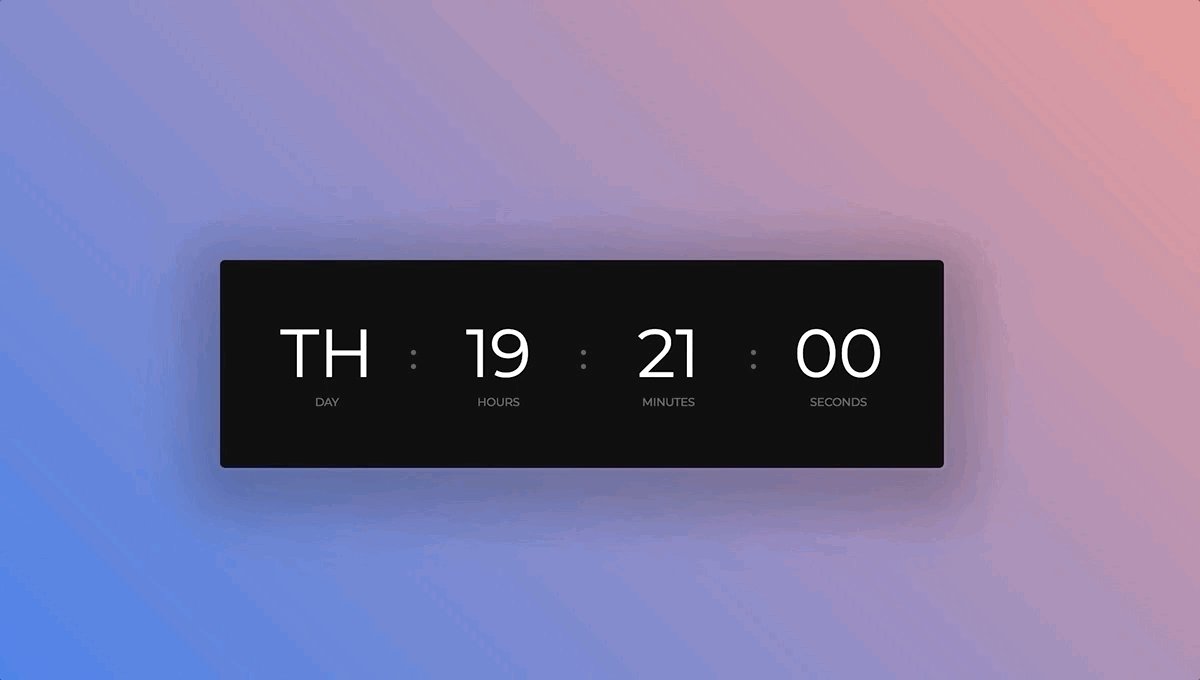
A countdown timer can range in display type, from analog clocks to animated sequences. Countdowns can be used to set an expiration date on a contest submission, announce an 'only-for-today' deal or sale, or add excitement and anticipation to your site. 1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

HTML & CSS Clock Animation Lena Design
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

Animated Clock Using CSS Only Moving Clock Animation Effect YouTube
This may seem rather intimidating to some beginners, but keep calm and study slowly. (A) First, we set the outer wrapper and all "number slides" to the same dimensions. (A) Hide the scrollbar on the outer wrapper, so it only displays one number at a time. (B) As above, the trick is to use a relative bottom position to shift the inner wrapper.

React Timer Awesome Animation Effect CSS CodeLab
Click the property values above to see the result. W3Schools.com - Play it - Play it

21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
animation-timing-function: cubic-bezier (0, 0, .8, .45); [ See working in JSFiddle ] ______ How to set a timer for CSS animation-timing-function? The answer to this depends on what you mean by setting a timer.

CSS Animation Timer Codesandbox
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

CSS loading animation using HTML & CSS Pure CSS Clock Loader 5 YouTube
The animation-timing-function specifies the speed curve of an animation. The speed curve defines the TIME an animation uses to change from one set of CSS styles to another. The speed curve is used to make the changes smoothly. Browser Support The numbers in the table specify the first browser version that fully supports the property.